reCaptchaバッジの右が欠ける設定
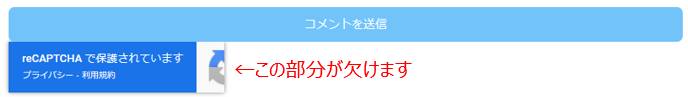
Cocoon設定>コメント>コメント入力欄表示>「ボタンで表示切り替え」 に設定した場合に、reCAPTCHAのバッジは以下の表示になります。このページの一番下の「コメントを書き込む」ボタンを押すとこの右側の欠けたバッジが表示されます。

設定>Invisible reCaptcah>「バッジのカスタム CSS 」に以下のコードを入れて、widthの値を256pxから大きくしても、欠けたまま白い部分が伸びるだけです。
.grecaptcha-badge {
width: 290px !important;
}
reCaptchaバッジが正常に表示される設定
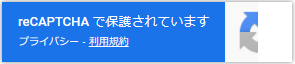
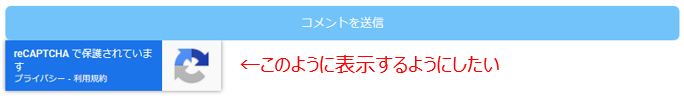
Cocoon設定>コメント>コメント入力欄表示>「常に表示」 に設定すると、reCAPTCHAのバッジは正常に表示されます。

このことに対するスレッド
Cocoonのコメント表示の設定でinvisible reCaptchaのバッジの表示が切れることがあります
結局どうしたか
reCapthaのバッジが欠けた状態で表示したり、元のバッジと一部分の色合いが変わった状態で表示することは、Googleサービスの利用規約に反するので、reCaptchaのプライバシーと利用規約を文字で表示することにしました。reCaptchaのバッジを表示せず、文字だけで表示することはreCAPTCHAのFAQにOKと記載されています。
やり方(以下は参考なので変更は自己責任でお願いします)
function.phpの修正
以下のadd_filter()関数を追加します。
add_filter( 'comment_form_submit_button', function( $submit_button ) {
$html = '<p class="recaptcha_policy">This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy" target="_blank">Privacy Policy</a> and <a href="https://policies.google.com/terms" target=" _blank">Terms of Service</a> apply.</p>';
return $submit_button . $html;
});style.cssの修正
以下のコードを追加します。GoogleのFAQの表示と色合いを合わせました。
/* ###reCaptha_by_letter### */
.recaptcha_policy {
padding: 0;
margin: 0;
text-align: center;
font-size: 9px !important;
color: #ADADAD !important;
}
.recaptcha_policy a {
font-size: 9px !important;
color: #4AA4F2 !important;
}
.grecaptcha-badge { visibility: hidden; }
/* ###reCaptha_by_letter### */このページでは、欠けたバッジが例として確認できるようにバッジを隠す部分はコメントアウトしてあります。


コメント